就像梦断代码中说的那样:
“Hello World”程序一无所用,但足可蛊惑人心;它鼓励新手,唤起每个程序员心中乐观的一面。既然能叫它说话,就能让它做任何事!
下面就演示一下怎样在Android环境下写Hello World
首先要说明的是Android开发主要是应用在手机上,所以要有一个模拟手机的东西(我们叫他AVD,全称是Android
Virtual Device)类比到电脑上的软件开发这就相当于电脑的屏幕,运行效果、界面设计都需要从AVD中查看。所以说在写代码之前我们应该先创建一个“电脑屏幕”即AVD。
创建AVD以及HelloWorld代码编写步骤:
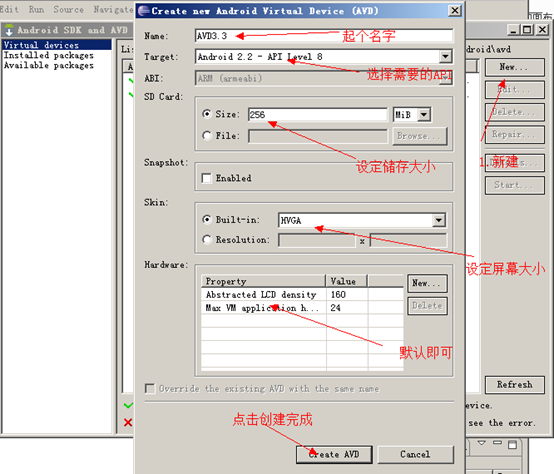
1.
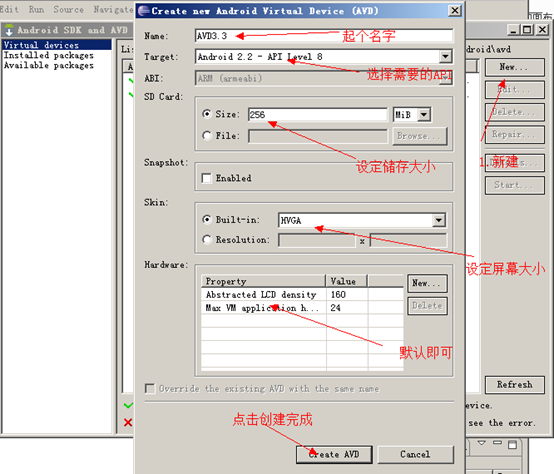
点击eclipse中的windows菜单下的Android
SDK and AVD Manager,然后新建一个AVD,在弹出的对话框中设定需要的移动设备数据。

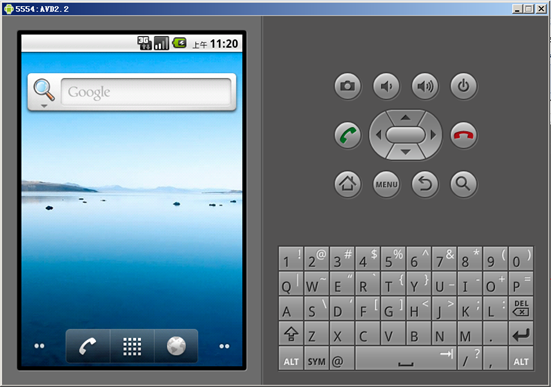
2.
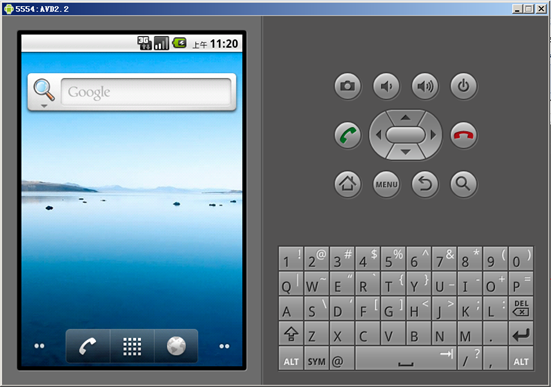
创建完成后点击Start运行AVD,经过漫长的等待之后就可以看到一个模拟的小手机了。

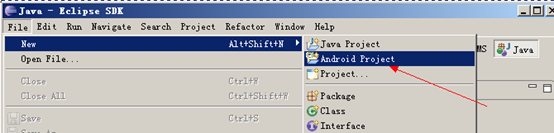
3.
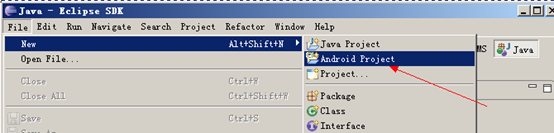
下面开始简单“编码”,新建Android项目

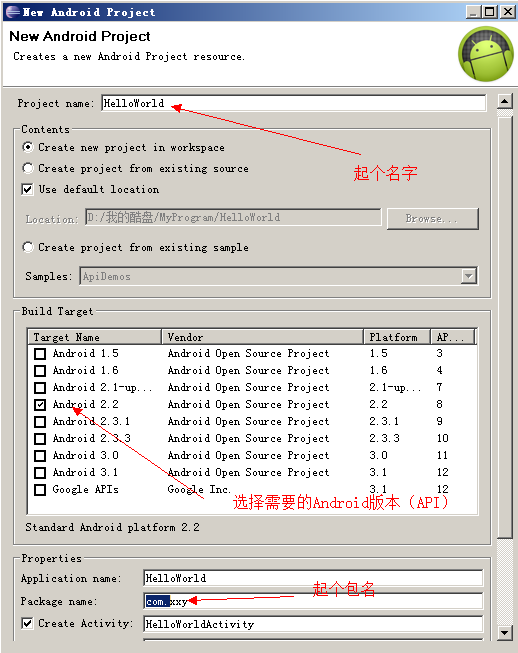
4.
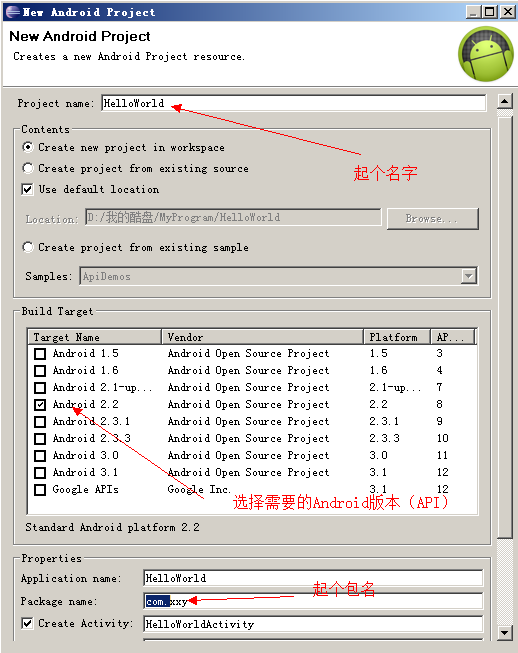
然后设置项目各个参数如下图

其他自动生成,默认即可,点击Finish完成创建。
5.
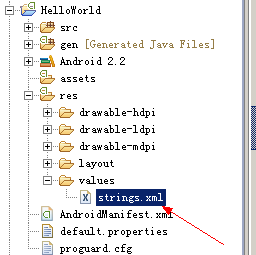
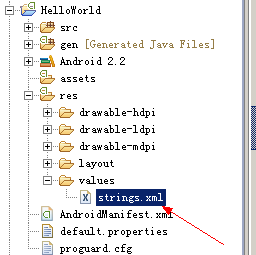
打开layout文件夹下的xml文件如下图
 6.
然后写入如下代码(其实完全不用敲代码也可以出现HelloWorld)。
6.
然后写入如下代码(其实完全不用敲代码也可以出现HelloWorld)。
1: "1.0" encoding="utf-8"?>
2:
3: <string name="hello">Hello World!</string>
4: <string name="app_name">HelloWorld</string>
5:
7.
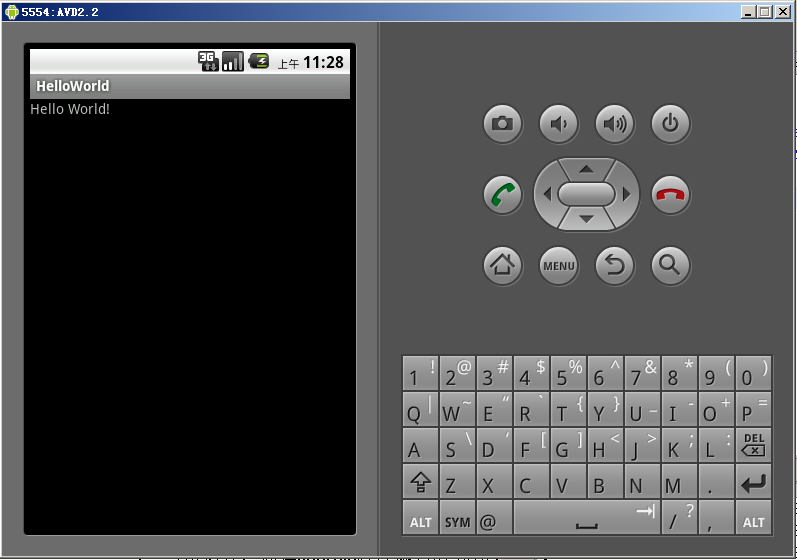
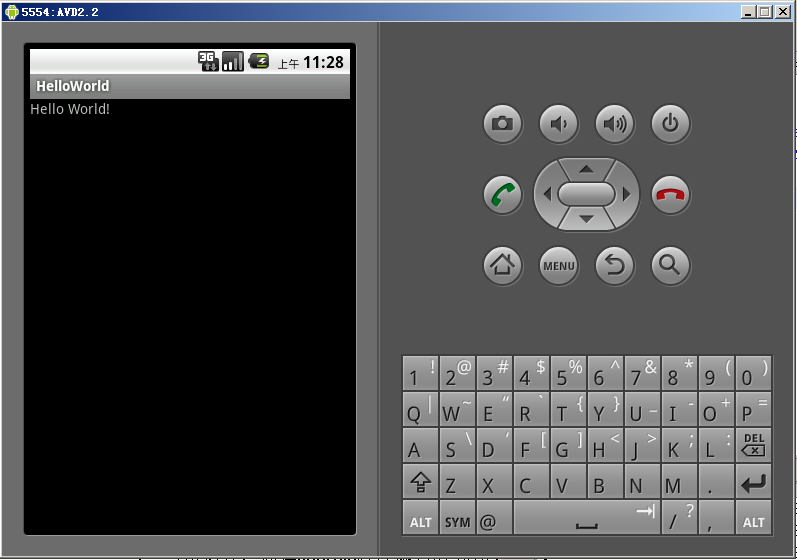
点击运行,选择android程序即可看到伟大的HelloWorld!

<style type="text/css">
<!--
.csharpcode, .csharpcode pre
{font-size:small;
color:black;
font-family:consolas,"Courier New",courier,monospace;
background-color:#ffffff}
.csharpcode pre
{margin:0em}
.csharpcode .rem
{color:#008000}
.csharpcode .kwrd
{color:#0000ff}
.csharpcode .str
{color:#006080}
.csharpcode .op
{color:#0000c0}
.csharpcode .preproc
{color:#cc6633}
.csharpcode .asp
{background-color:#ffff00}
.csharpcode .html
{color:#800000}
.csharpcode .attr
{color:#ff0000}
.csharpcode .alt
{background-color:#f4f4f4;
width:100%;
margin:0em}
.csharpcode .lnum
{color:#606060}
-->
</style>
分享到:










 <style type="text/css">
<!--
.csharpcode, .csharpcode pre
{font-size:small;
color:black;
font-family:consolas,"Courier New",courier,monospace;
background-color:#ffffff}
.csharpcode pre
{margin:0em}
.csharpcode .rem
{color:#008000}
.csharpcode .kwrd
{color:#0000ff}
.csharpcode .str
{color:#006080}
.csharpcode .op
{color:#0000c0}
.csharpcode .preproc
{color:#cc6633}
.csharpcode .asp
{background-color:#ffff00}
.csharpcode .html
{color:#800000}
.csharpcode .attr
{color:#ff0000}
.csharpcode .alt
{background-color:#f4f4f4;
width:100%;
margin:0em}
.csharpcode .lnum
{color:#606060}
-->
</style>
<style type="text/css">
<!--
.csharpcode, .csharpcode pre
{font-size:small;
color:black;
font-family:consolas,"Courier New",courier,monospace;
background-color:#ffffff}
.csharpcode pre
{margin:0em}
.csharpcode .rem
{color:#008000}
.csharpcode .kwrd
{color:#0000ff}
.csharpcode .str
{color:#006080}
.csharpcode .op
{color:#0000c0}
.csharpcode .preproc
{color:#cc6633}
.csharpcode .asp
{background-color:#ffff00}
.csharpcode .html
{color:#800000}
.csharpcode .attr
{color:#ff0000}
.csharpcode .alt
{background-color:#f4f4f4;
width:100%;
margin:0em}
.csharpcode .lnum
{color:#606060}
-->
</style>



相关推荐
[一步一步学习linux汇编语言程序设计].Assembly.Language.Step-by-Step.-.Programming.with.Linux,.3rd.Edition.Oct.2009
西门子S7200smart编程软件STEP-7-MicroWIN-SMART-V2.4,仅供学习参考, http://w2.siemens.com.cn/download/smart/STEP 7 MicroWIN SMART V2.2.zip ...
usbmini-6pin-2row -female.STEP USBMINI.STEP USBTYPE_C_PITCH0_5.STEP usb_af90-91us01466.stp USB_mini_B.STEP usb_平贴板带插针USB接口.stp USB侧-sl-as1n-w-kycon.STEP UX60SA-MB-5ST HIrose Mini USB.STEP 沉...
Assembly Language Step-by-Step Programming with Linux® Third Edition Jeff Duntemann
Step-by-step guide on File-to-IDoc using SAP PI 7.0 The purpose of this exercise is to implement a simple one way Asynchronous link between a file sender and SAP R/3 system using SAP XI/PI. Custom XML...
Step By Step Guide for Starting "Hello, World!" on OpenWRT
STEP7-MicroWIN-SMART-V2.4.zip
STEP7-MicroWIN-SMART-V2.8安装包
Convolution+model+-+Step+by+Step+-+v2 第四个 cnn week1的作业数据集和作业文件
Assembly.Language.Step-by-Step.-.Programming.with.Linux,.3rd.Edition.Oct.2009
留学文书写作指南。适合留学diy的同学学习使用。Step-by-Step-Resume-Guide
BMC - Step-by-Step Guide to Building a CMDB - 130016
表贴插装 电阻 电容 二极管类电子元器件 3D视图 3D模型库 (STEP后缀): AXIAL0.1.STEP AXIAL0.2.STEP AXIAL0.3.STEP AXIAL0.32.STEP AXIAL0.4.STEP AXIAL0.5.STEP AXIAL0.6.STEP AXIAL0.7.STEP AXIAL1.0-5W.STEP ...
STEP7-MicroWIN-SMART-V2.8安装包_链接地址
React Quickstart Step-By-Step Guide To Learning React Javascript Library 英文azw3 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除
STEP7-MicroWIN-SMART-V2.2.zip
dokumen.pub_learning-php-mysql-amp-javascript-a-step-by-step-guide-to-creating-dynamic-websites-6nbsped-1492093823-9781492093824-a-3947587.pdf
Step By Step写测试-2009.9.2.pdf
英飞凌AURIX TC27x D-Step芯片用户手册,详细讲解了TC27x的各个模块的设计和使用,全文5063页,是开发工程师的必备手册,超级详细
安装mumax3最全教程